BigCommerce Optimizer
BigCommerce is a popular ecommerce service that benefits from CloudFlow performance optimization. CloudFlow delivers speed improvements to BigCommerce through location optimization, HTML streaming, and caching of static assets using Varnish Cache.
BigCommerce Optimizer (BCO) offers faster page load times and improves the scalability of your application. It caches the first part of the page to allow content to begin loading before the HTML finishes, resulting in a lightning fast experience. User experience typically involves Time to First Byte (TTFB) moving from 1-2 seconds to 20 milliseconds and associated follow-on improvements, such as the Largest Contentful Paint (LCP), leading to an improved overall page load time.
How BCO Works
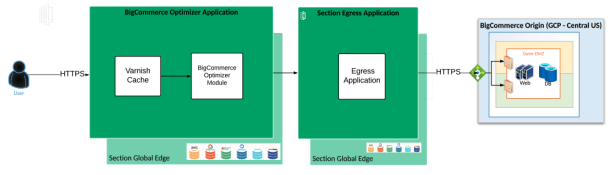
While the HTML starts to load, CloudFlow caches it close to the customer and starts to retrieve content. BCO uses a split point to cache only specific elements at the edge. CloudFlow caches at the split point to get the beginning of the page to start rendering much faster while everything else streams from the origin to complete the page load. Caching only the first part of the page allows much faster page loading and significantly improves the TTFB.

A great way to measure the improvements made by BCO is through the Core Web Vitals, which is a subset of Web Vitals. These are an important part of the user experience.
Core Web Vitals
Google's Web Vitals initiative provides guidance for quality signals that drive a great user experience. Core Web Vitals are a subset that pertain to the real-world experience of a critical user-centric outcome. The aspects of the loading experience that BigCommerce Optimizer substantially improves are the TTFB and LCP.
Performance Benefits
Time to First Byte (TTFB)
TTFB measures the time between the request for a resource and when the first byte of a response begins to arrive, which is the elapsed time between startTime and responseStart. A faster TTFB means an improved browsing experience, since users have to spend less time waiting for a web service to generate a response. This leads to higher customer engagement and retention, since users are less likely to leave due to delays or slow loading times.
Largest Contentful Paint (LCP)
LCP measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading. Alongside TTFB, improving LCP is important since it signals the perceived loading time for users. A fast LCP helps reassure the user that the page can be used.
Given the improvements to these two Core Web Vitals, the improved TTFB improves every other part of the site, and the improved LCP improves page rendering overall. Delivering a fast and seamless navigation experience helps turn users into loyal and returning customers. Vodafone increased sales by 8% by improving LCP 31%. CloudFlow's BCO-enabled companies have also seen 90% decreases in TTFB and a reduced LCP time on average.
In addition to performance benefits, the developer experience with BCO is seamless and convenient.
Implementation Benefits
- Fast and easy onboarding
- One-click implementation with Quick Config
- Default settings use the blacklist strategy so BCO will not cache any personal information
- Option to set advanced configurations